
Tip
I made the code open source. So in case you want to see the code, use it in you CI pipeline or contribute, see the code on GitHub.
Otherwise just use the live functionality on this page.
Otherwise just use the live functionality on this page.
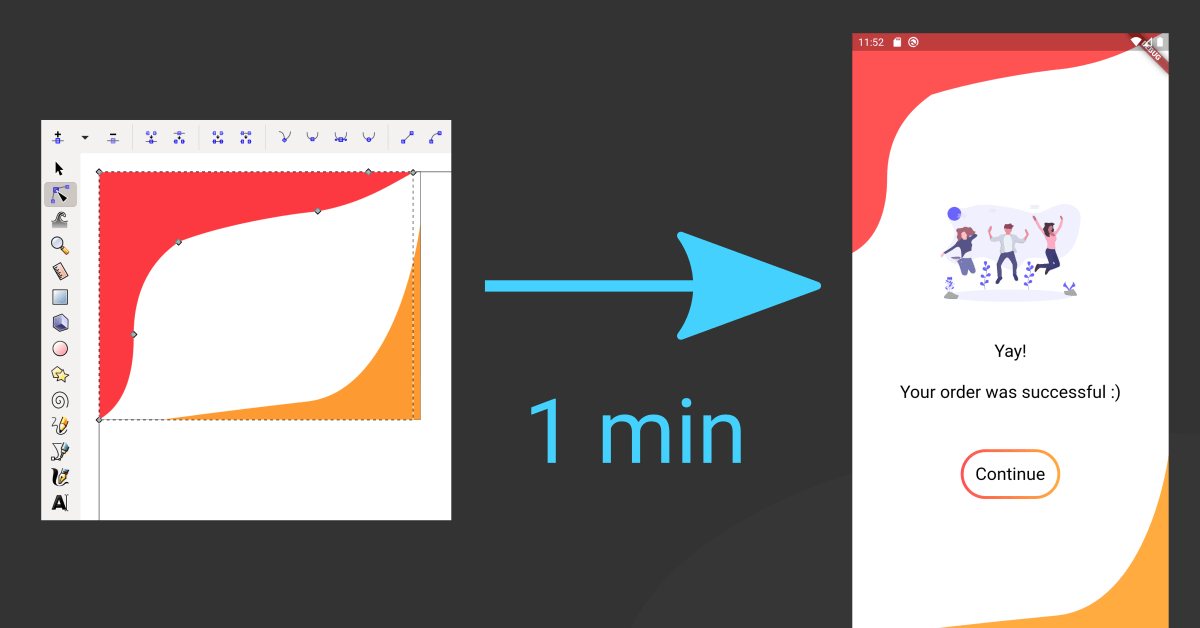
Convert your SVG file directly to Flutter paths and prevent all the messing with bezier curves.
Just tap on the Convert SVG button, choose your SVG file and you can obtain the resulting Flutter code from the text field below.
If you want to see real world example input and output, hit the respective buttons underneath. The examples are the ones from the howto.
Flutter code
Howto
This tutorial describes the usage including the SVG creation using an actual example.
Advantages
- No manual dealing with code that creates bezier paths
- The code that is being returned from the converter is designed to be rather readable (no long numbers with high precision) and can thus be edited afterwards
- The converter supports multiple paths at once in the SVG file
- It softens curves a little
- The boundaries of the existing paths are detected automatically. So no values except for the SVG file need to be provided
- Aside from path nodes in the SVG the converter also converts rect and circle nodes
- Colors are recognized from the shapes and find their representation in the output as well
Caveats
- For the converter to properly convert the SVG into a
Pathit is recommended to put everything to (0,0) of the canvas (except for the paths that are supposed to be shifted) - If padding is desired, a rect should be wrapped around everything with the respective padding towards every shape
- Every group in the SVG should be dissolved before the conversion as it can lead to side-effects
test
Marc
In reply to test's comment
Nagaraj Alagusundaram
Marc
In reply to Nagaraj Alagusundaram's comment
Nagaraj Alagusundaram
In reply to Marc's comment
Wojtek
In reply to Marc's comment
Marc
In reply to Wojtek's comment
Andriy
Marc
In reply to Andriy's comment
Victor
Marc
In reply to Victor's comment
Ahmed Fwela
Marc
In reply to Ahmed Fwela's comment
jckodel
Marc
In reply to jckodel's comment
Jani
Marc
In reply to Jani's comment
ch rohith
Marc
In reply to ch rohith's comment
Carl2393
Marc
In reply to Carl2393's comment
Su
pierre
Victor
Victor
In reply to Victor's comment
Leptopoda
kherel
kherel
In reply to kherel's comment
Ankit Sagar
PK
Joran
Martin
Marc
In reply to Martin's comment
Atish Paul
Joao
Marc
In reply to Joao's comment
hagen
Marc
In reply to hagen's comment
Kamil
Marc
In reply to Kamil's comment
Oleksii
Gil
Marc
In reply to Gil's comment
Marwin Lebensky
Marc
In reply to Marwin Lebensky's comment